Cara membuat web dari notepad.
Jika kamu sedang mencari artikel cara membuat web dari notepad terbaru, berarti kamu telah berada di blog yang benar. Yuk langsung aja kita simak penjelasan cara membuat web dari notepad berikut ini.
 Cara Membuat Halaman Web Sederhana Dengan Notepad 15 Langkah From id.wikihow.com
Cara Membuat Halaman Web Sederhana Dengan Notepad 15 Langkah From id.wikihow.com
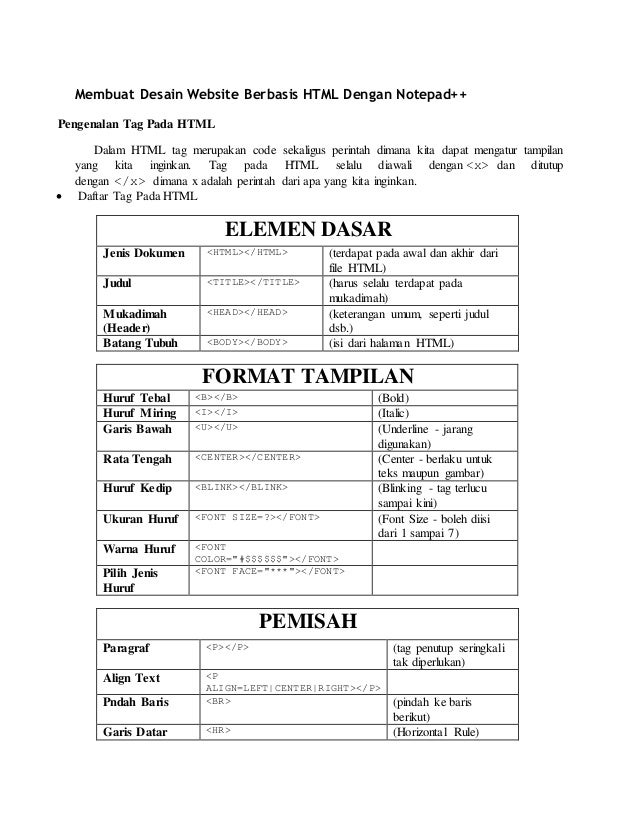
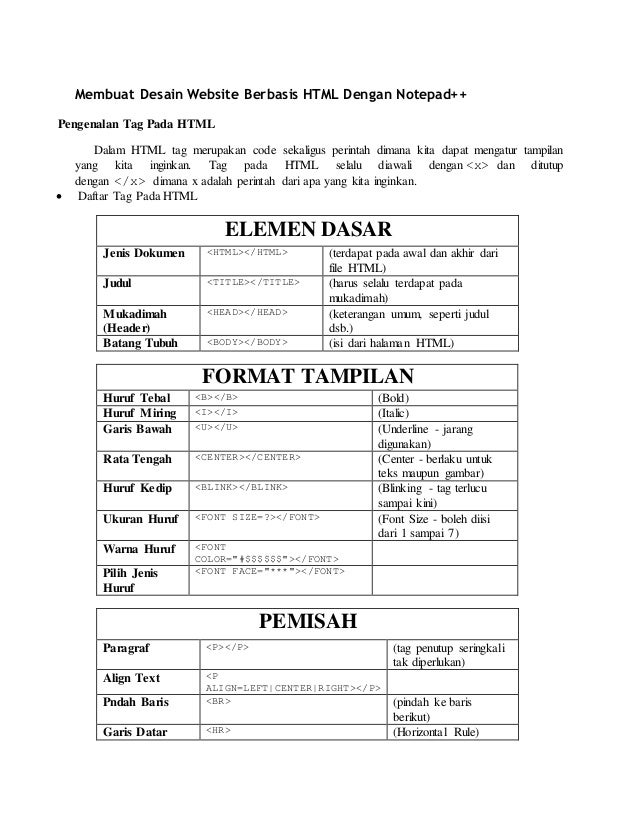
Tanda tag pada html ada pada Tanda itu berguna untuk membangun situs web. Di artikel ini Anda akan dipandu cara membuat halaman web sederhana dengan notepad. Semua jenis teks editor bisa Anda pakai untuk menulis kode program HTML. Cara Membuat Link atau Navigasi.
Cara membuat aplikasi perpustakaan berbasis web terkadang membuat bingung.
Tulis Kode HTML dan CSS. Pilih Platform untuk Website. Buka Aplikasi Text Editor. Setelah sebelumnya telah mempelajari tentang apa itu elemen dalam layout html jika belum silakan kunjungi artikel Elemen Dalam Layout Halaman Web mari kita memulai praktek cara membuat halaman web sederhana di komputer kita. Kedua bahasa tersebut pasti digunakan di segala jenis situs termasuk untuk membuat logo keren.
 Source: id.wikihow.com
Source: id.wikihow.com
Dengan adanya CMS kamu dapat membuat dan mengubah konten website kamu tanpa harus mengerti bahasa pemrograman. Cara Membuat Web Dengan HTML Hanya dengan bantuan notepad untuk membuktikan betapa mudahnya membuat website selanjutnya tingkatkan. Langkah selanjutnya simpan dalam format HTML dan buka file dengan firefox atau sejenisnya maka hasilnya akan seperti pada gambar 1 berikut. Cara membuat halaman web sederhana sangatlah mudah dikarenakan perangkat membuat web sangat mudah ditemui di internet dan rata-rata program. Di artikel ini Anda akan dipandu cara membuat halaman web sederhana dengan notepad.
Kami asumsikan bahwa Anda sudah menguasai dasar-dasar HTML dan CSS.
Lebih-lebih aplikasi dengan basis website. Tanda tag pada html ada pada Tanda itu berguna untuk membangun situs web. Berikut cara mudah membuat halaman Web dengan Notepad. Setelah sebelumnya telah mempelajari tentang apa itu elemen dalam layout html jika belum silakan kunjungi artikel Elemen Dalam Layout Halaman Web mari kita memulai praktek cara membuat halaman web sederhana di komputer kita.
 Source: id.wikihow.com
Source: id.wikihow.com
If playback doesnt begin shortly try restarting your device. My First HTML Project WELCOME TO MY WEBSITEGeschätzte Lesezeit. Umumnya halaman utama sebuah situs memiliki nama berkas indexhtml dan. Berikut ini adalah hasil Extract dari File Excel.
 Source: id.wikihow.com
Source: id.wikihow.com
Cara Membuat Web HTML Keren dengan Notepad - Pada kesempatan yang baik ini saya akan membuat desain website html css bootstrap dengan notepad. Cara Membuat Aplikasi Perpustakaan Berbasis Web Sederhana. Berikut cara mudah membuat halaman Web dengan Notepad. Pilih Notepad untuk membuka aplikasi tersebut.
 Source: barisancontoh.blogspot.com
Source: barisancontoh.blogspot.com
Berikut cara mudah membuat halaman Web dengan Notepad. Cara Membuat Link atau Navigasi. Buka Aplikasi Text Editor. Platform atau lebih tepatnya disebut CMS Content Management System merupakan ruang penyimpanan untuk data-data dan informasi tentang website kamu.
Simpan Files dan View. Save dokumen buatan and dalam format html. Umumnya halaman utama sebuah situs memiliki nama berkas indexhtml dan. Penyunting teks ini merupakan program bawaan yang tersedia di setiap komputer Windows dan dapat ditemukan di menu Start.
Lebih-lebih aplikasi dengan basis website.
Tutorial Membuat Tampilan Website dengan HTML dan CSS Menggunakan Notepad - YouTube. Belajar menulis dengan HTML Selamat DatangHome Halaman 2 Halaman 3 Geschätzte Lesezeit. Siapin Minuman Kopi misalnya supaya tidak ngantuk. Buka Aplikasi Text Editor. Cara Membuat web HTML yang Bagus.
 Source: sites.google.com
Source: sites.google.com
Jika kalian pemula anggap ini latihan sederhana untuk menjadi webmaster heheDdan untuk selanjutnya jangan bosan-bosan datang ke sini yah. Cara Membuat Web Dengan HTML Hanya dengan bantuan notepad untuk membuktikan betapa mudahnya membuat website selanjutnya tingkatkan. Cara membuat halaman web sederhana sangatlah mudah dikarenakan perangkat membuat web sangat mudah ditemui di internet dan rata-rata program. Untuk level dasar cara membuat desain website dengan Notepad dimulai dari dua bahasa pokok. Lagu kesukaan agar tidak bosan.
Dalam hal ini admin tengah belajar pemrograman web yang mana sekiranya ilmu yang saya dapatkan dapat saya share ke teman-teman. Jika kalian pemula anggap ini latihan sederhana untuk menjadi webmaster heheDdan untuk selanjutnya jangan bosan-bosan datang ke sini yah. Setelah notepad terbuka tekan file save as kemudian pilih semua files kolom file type. Cara Membuat Link atau Navigasi.
Penyunting teks ini merupakan program bawaan yang tersedia di setiap komputer Windows dan dapat ditemukan di menu Start.
Save dokumen buatan and dalam format html. Step 1 Buka Notepad. Untuk fitur yang lebih lengkap dan kinerja yang ringan kami rekomendasikan Notepad. Berikut cara mudah membuat halaman Web dengan Notepad.
 Source: sites.google.com
Source: sites.google.com
Cara membuat aplikasi perpustakaan berbasis web terkadang membuat bingung. Cara Membuat Web Dengan HTML Hanya dengan bantuan notepad untuk membuktikan betapa mudahnya membuat website selanjutnya tingkatkan. Langkah selanjutnya simpan dalam format HTML dan buka file dengan firefox atau sejenisnya maka hasilnya akan seperti pada gambar 1 berikut. Cara membuat aplikasi perpustakaan berbasis web terkadang membuat bingung.
 Source: id.wikihow.com
Source: id.wikihow.com
Cara Membuat Web HTML Keren dengan Notepad - Pada kesempatan yang baik ini saya akan membuat desain website html css bootstrap dengan notepad. Anda juga dapat beralih ke folder Accessories pada menu Start lalu pilih Notepad dari daftar aplikasi Pada Windows 81 ketik Notepad pada kotak pencari di layar StartStep 2 Jelajahi antarmuka pengguna user interface pada Notepad. Untuk fitur yang lebih lengkap dan kinerja yang ringan kami rekomendasikan Notepad. Cara membuat aplikasi perpustakaan berbasis web terkadang membuat bingung.
 Source: id.wikihow.com
Source: id.wikihow.com
Tanda tag pada html ada pada Tanda itu berguna untuk membangun situs web. Memang secara umum orang IT yang memiliki kemampuan membuat aplikasi. Cara Mudah Membuat Website Gratis dengan Wix. Cara membuat halaman web sederhana sangatlah mudah dikarenakan perangkat membuat web sangat mudah ditemui di internet dan rata-rata program.
Lebih-lebih aplikasi dengan basis website.
Tulis Kode HTML dan CSS. Membuat judul tab dalam halaman web buka notepad terlebih dahulu kemudian ketikan code dibawah ini. Pilih Platform untuk Website. Kami asumsikan bahwa Anda sudah menguasai dasar-dasar HTML dan CSS. Setelah Notepad terbuka klik File Save As lalu pilih All Files pada kolom File Type.
 Source: slideshare.net
Source: slideshare.net
Jika kalian pemula anggap ini latihan sederhana untuk menjadi webmaster heheDdan untuk selanjutnya jangan bosan-bosan datang ke sini yah. Untuk fitur yang lebih lengkap dan kinerja yang ringan kami rekomendasikan Notepad. Cara Membuat Web Dengan HTML Hanya dengan bantuan notepad untuk membuktikan betapa mudahnya membuat website selanjutnya tingkatkan. Simpan Files dan View. Tutorial Membuat Tampilan Website dengan HTML dan CSS Menggunakan Notepad - YouTube.
Hal tersebut terjadi apabila kamu tidak mengenal dasar pembuatan aplikasi.
Platform atau lebih tepatnya disebut CMS Content Management System merupakan ruang penyimpanan untuk data-data dan informasi tentang website kamu. Penyunting teks ini merupakan program bawaan yang tersedia di setiap komputer Windows dan dapat ditemukan di menu Start. Belajar menulis dengan HTML Selamat DatangHome Halaman 2 Halaman 3 Geschätzte Lesezeit. Cara membuat Website dengan notepad Belajar hal-hal baru memang menyenangkan sekaligus mengasyikkan apalagi hal yang kita pelajari itu erat kaitannya dengan hoby kita atau pun pekerjaan kita.
 Source: barisancontoh.blogspot.com
Source: barisancontoh.blogspot.com
Cara Membuat Aplikasi Perpustakaan Berbasis Web Sederhana. Simpan Files dan View. Simpan berkas buatan Anda dalam format HTML. Setelah notepad terbuka tekan file save as kemudian pilih semua files kolom file type.
 Source: sites.google.com
Source: sites.google.com
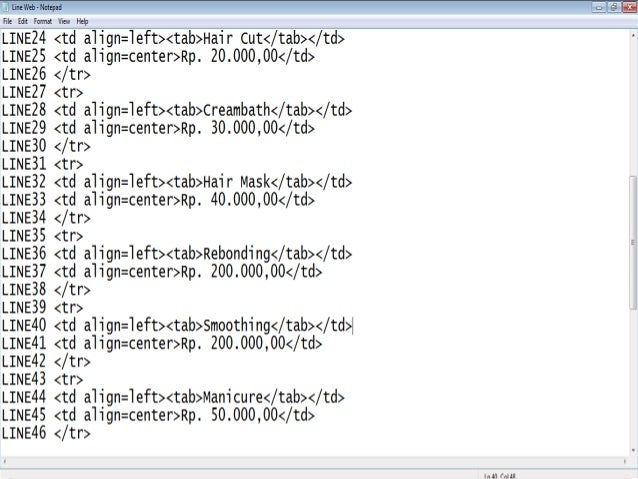
Step 1 Buka Notepad. Umumnya halaman utama sebuah situs memiliki nama berkas indexhtml dan. Edit dengan NotePad file contohhtml kemudian tambahkan isi sebagai berikut. Berikut cara mudah membuat halaman Web dengan Notepad.
 Source: id.wikihow.com
Source: id.wikihow.com
Belajar menulis dengan HTML Selamat DatangHome Halaman 2 Halaman 3 Geschätzte Lesezeit. Cara Membuat Aplikasi Perpustakaan Berbasis Web Sederhana. Cara Membuat Web Dengan HTML Hanya dengan bantuan notepad untuk membuktikan betapa mudahnya membuat website selanjutnya tingkatkan. Pada Windows 7 bukalah menu Start Anda lalu ketik Notepad pada kotak pencari.
Setelah notepad terbuka tekan file save as kemudian pilih semua files kolom file type.
Cara Membuat Aplikasi Perpustakaan Berbasis Web Sederhana. Tutorial Membuat Tampilan Website dengan HTML dan CSS Menggunakan Notepad - YouTube. Setelah Notepad terbuka klik File Save As lalu pilih All Files pada kolom File Type. Step 1 Buka Notepad. Berikut ini adalah hasil Extract dari File Excel.
 Source: id.wikihow.com
Source: id.wikihow.com
Berikut cara mudah membuat halaman Web dengan Notepad. Kedua bahasa tersebut pasti digunakan di segala jenis situs termasuk untuk membuat logo keren. Simpan Files dan View. Simpan berkas buatan Anda dalam format HTML. Membuat judul tab dalam halaman web buka notepad terlebih dahulu kemudian ketikan code dibawah ini.
Semua jenis teks editor bisa Anda pakai untuk menulis kode program HTML.
Cara Membuat Aplikasi Perpustakaan Berbasis Web Sederhana. Dengan adanya CMS kamu dapat membuat dan mengubah konten website kamu tanpa harus mengerti bahasa pemrograman. Cara membuat Website dengan notepad Belajar hal-hal baru memang menyenangkan sekaligus mengasyikkan apalagi hal yang kita pelajari itu erat kaitannya dengan hoby kita atau pun pekerjaan kita. Untuk mempraktikkan cara membuat web HTML yang bagus Anda perlu menyiapkan beberapa software pendukung.
 Source: slideshare.net
Source: slideshare.net
Untuk mempraktikkan cara membuat web HTML yang bagus Anda perlu menyiapkan beberapa software pendukung. Jika kalian pemula anggap ini latihan sederhana untuk menjadi webmaster heheDdan untuk selanjutnya jangan bosan-bosan datang ke sini yah. Pada Windows 7 bukalah menu Start Anda lalu ketik Notepad pada kotak pencari. Untuk level dasar cara membuat desain website dengan Notepad dimulai dari dua bahasa pokok. Penyunting teks ini merupakan program bawaan yang tersedia di setiap komputer Windows dan dapat ditemukan di menu Start.
 Source: id.wikihow.com
Source: id.wikihow.com
Cara Membuat Web HTML Keren dengan Notepad - Pada kesempatan yang baik ini saya akan membuat desain website html css bootstrap dengan notepad. Yang pertama adalah teks editor. Step 1 Buka Notepad. Cara membuat Website dengan notepad Belajar hal-hal baru memang menyenangkan sekaligus mengasyikkan apalagi hal yang kita pelajari itu erat kaitannya dengan hoby kita atau pun pekerjaan kita. Save dokumen buatan and dalam format html.
 Source: slideshare.net
Source: slideshare.net
My First HTML Project WELCOME TO MY WEBSITEGeschätzte Lesezeit. Step 1 Buka Notepad. If playback doesnt begin shortly try restarting your device. Penyunting teks ini merupakan program bawaan yang tersedia di setiap komputer Windows dan dapat ditemukan di menu Start. OK gak usah basa-basi lagi deh langsung aja kita mulai tapi sebelumnya siapin dulu.
Situs ini adalah komunitas terbuka bagi pengguna untuk menuangkan apa yang mereka cari di internet, semua konten atau gambar di situs web ini hanya untuk penggunaan pribadi, sangat dilarang untuk menggunakan artikel ini untuk tujuan komersial, jika Anda adalah penulisnya dan menemukan gambar ini dibagikan tanpa izin Anda, silakan ajukan laporan DMCA kepada Kami.
Jika Anda menemukan situs ini bagus, tolong dukung kami dengan membagikan postingan ini ke akun media sosial seperti Facebook, Instagram dan sebagainya atau bisa juga save halaman blog ini dengan judul cara membuat web dari notepad dengan menggunakan Ctrl + D untuk perangkat laptop dengan sistem operasi Windows atau Command + D untuk laptop dengan sistem operasi Apple. Jika Anda menggunakan smartphone, Anda juga dapat menggunakan menu laci dari browser yang Anda gunakan. Baik itu sistem operasi Windows, Mac, iOS, atau Android, Anda tetap dapat menandai situs web ini.





